FAQ
如何只使用 Rsdoctor 的某个功能?
当我们只需要 Rsdoctor 内 Bundle Size 分析产物大小的功能时,我们可以在接入 Rsdoctor 插件时配置对应的 Features 配置项,参考下方代码:
Loader 耗时数据不准?
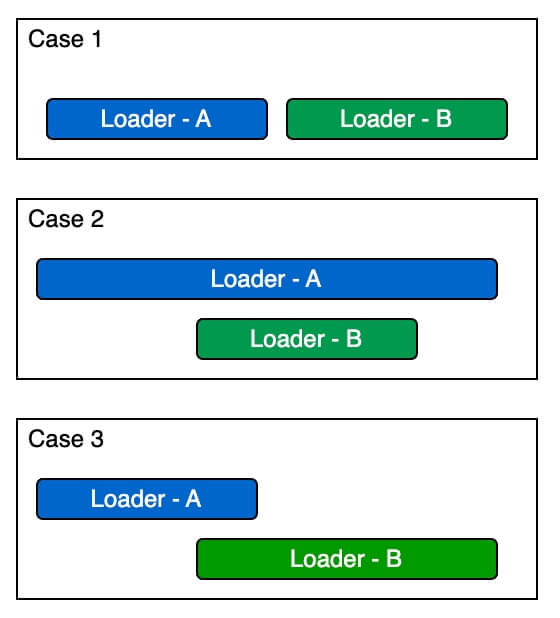
Rsdoctor 提供的 Loader 耗时时间是预估耗时,为什么没法统计到准确耗时?是因为我们知道 Loader 执行可能是异步函数也可能是同步函数,同时,构建器会并行执行多个不冲突的 Loader 函数,其中 JS 是单线程的,多个 Loader 函数均可能抢占当前的任务队列,同时 Loader 函数内的异步逻辑没法识别,导致单个 Loader 函数在执行过程中,可能横跨多个其他 Loader 的执行过程,所以会存在如下图所示的三种 case:

因此,Rsdoctor 提供的 Loader 耗时是一个预估的数据,而我们给出的耗时数据适配了上图中 Case 1 和 Case 2 的情况,对于 Case 3 的解决方案,我们目前还在探索中。
使用 Rsdoctor 构建时出现了 out of memory 问题
如果出现了 out of memory 的报错,可以尝试下列两个方法,推荐优先使用第一个:
方法一
增大 node 内存上限, 例如:NODE_OPTIONS=--max-old-space-size=8096。
方法二
可以在 features 数组中添加 lite 字段,使用 lite 模式,同时,因为 features 为数组时会覆盖掉默认配置,所以:
-
如果需要构建时分析,
features数组中添加loader和plugins,是开启loader和plugins的耗时分析。 -
如果需要构建产物分析,
features数组中添加bundle,是开启构建产物分析。
下面示例是开启了 lite 模式以及构建时和构建产物分析:
- 原因:因为构建过程中,存储了源码信息,超过了内存,所以开启
lite模式可以缓解。 - 区别:
lite模式和普通模式的区别就是不再存储源码信息,只存储打包后的代码,同时分析报告上的代码也将只有打包后的代码。
Next.js
Next.js 项目报告页面问题
在 next.config.js 的 Webpack Config 中初始化 RsdoctorWebpackPlugin 插件。
然而,在 Next.js 中,当开启 Rsdoctor 并通过 build 执行构建后,Rsdoctor 启动的报告服务器会被断开。因此,如果需要再次打开报告,可以使用 @rsdoctor/cli,而无需执行构建操作。
例如:Rsdoctor 的构建产物在 .next/.rsdoctor/manifest.json 路径,则可通过执行下面命令来打开报告页面:
Next.js 中不支持对 rules 进行重写的 Loader 分析
-
Rsdoctor Loader 逻辑:由于 Rsdoctor 会对 Loader Rules 做修改,所以 Rsdoctor 为了兼容对 rules 进行重写的 Loader 逻辑,Rsdoctor 对 Module 进行了 Proxy 包裹。
-
Next.js 特有逻辑:而 Next.js 中会对 LoaderContext 添加 currentTraceSpan 属性,这个属性的值来自于以 Module 为 key 获取的值。因为 Rsdoctor 对 Module 进行了 Proxy 包裹(简称: ProxyModule),所以以 ProxyModule 为 key 是拿不到任何值的。
基于上面原因,Rsdoctor 在 Next.js 项目中不对 Module 进行 Proxy 包裹逻辑,从而也就不支持对 rules 进行重写的 Loader 分析。如果遇到 Loader 报错,需要配置 features 参数来关闭 Loader 分析,如下配置即可:
- Options: 插件提供了一些配置项,请参考 Options。
